Venho analisando alguns conceitos básicas sobre Developer Experience(DX) e User Experience(UX), e tenho encontrado algumas questões sobre ações que o usuário/cliente realmente precisa executar. Algumas destas ações geram uma preocupação desnecessária e um desvio do real objetivo(foco) para o qual a aplicação foi criada.
Uma questão antiga que vem sendo discutida é a ação de salvar(botão salvar) seus dados a partir de um formulário( ou ações parecidas), que na maioria das aplicações, depende da ação do usuário.
Isso deveria ocorrer somente em aplicações que realmente o usuário deva realizar a ação de click ou touch na opção de salvar, enviar, etc. Onde vemos isso? Vemos em casos de ações de envio obrigatório para geração de logs e registro da ação como um “concordo” por parte do usuário. Nestes casos e certamente em muitos outros, isso seja necessário.
Algumas aplicações como WordPress e apps mobile a ação de “auto save” é quase que obrigatório. Mas e quando isso não é necessário!?
 Está ação deve ser muito bem analisada e projetada , por não aplicar-se em muitos casos, dependendo muito da aplicação, dos seus potenciais usuários e principalmente da sua simplicidade de entendimento e foco.
Está ação deve ser muito bem analisada e projetada , por não aplicar-se em muitos casos, dependendo muito da aplicação, dos seus potenciais usuários e principalmente da sua simplicidade de entendimento e foco.
Simplicidade. Está palavra cada vez tem mais impacto e todos a conhecemos por ser muito utilizada na Apple, em seus aplicativos e equipamentos. E hoje em dia vem tomando cada vez mais força.
Quando possível, devemos disponibilizar o que foi auto salvo para que o usuário possa ter acesso, como ocorre com o gmail(exemplo).
Claro que isso já não se aplica facilmente para aplicações mobile. Para estes, é possível manter os dados mesmo que o usuário troque de tela. Permitindo que ao retornar ele possa dar continuidade e assim submeter seus dados ou simplesmente descartar.
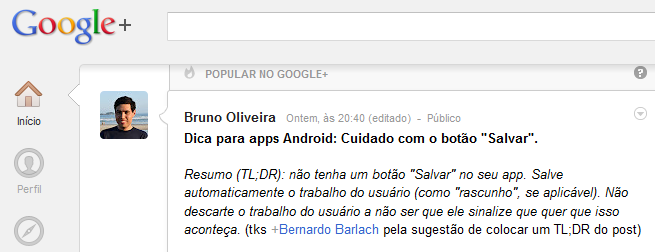
Como mostra o post do Bruno Oliveira em um trecho do resumo (TL;DR):
(https://plus.google.com/u/0/102451193315916178828)
Indiferente da simplicidade deste post, da crença e principalmente da experiência em UX e DX de muitos, acredito que tenho mais um item adicionado a minha lista como default. Mantendo a analise crítica caso-a-caso.
Bom, podemos sempre melhorar 😀